Originally published on strongloop.com
LoopBack 4 now offers a new feature: inclusion of related models! This addition not only simplifies querying data in LoopBack 4, but since we have similar features in LoopBack 3 it also closes one feature gap between LoopBack 3 as well. The idea is to use the inclusion resolver, which is a function that helps to query data over different relations, to achieve such simplifications for us.
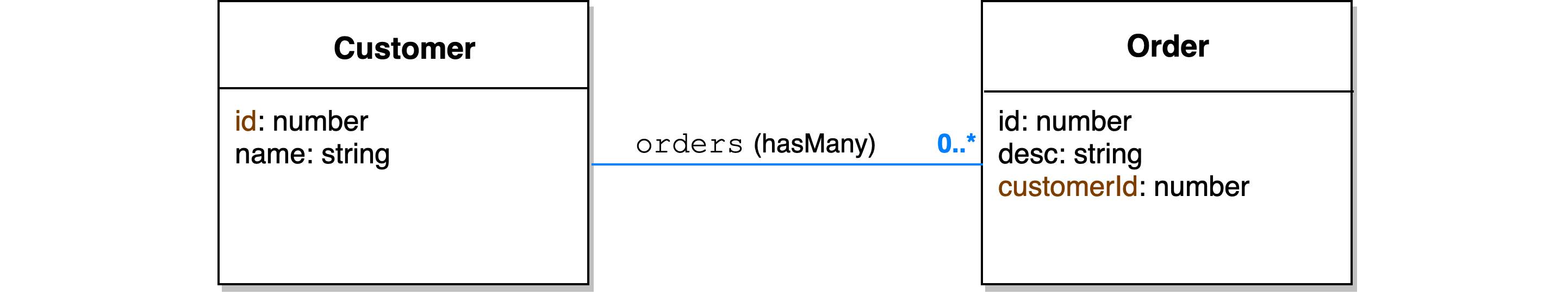
Here is a simple use case of inclusion: a customer has many orders.

If we'd like to get a customer's instance with all their orders instances, we can query on Customer with filter {include: [{relation: 'orders']}. The inclusion resolvers are similar to GraphQL resolvers -- it will find the target instances of Customer first and pass its result to the inclusion resolver of orders. The query result will contain the return value of orders nested under corresponding Customer instead of connecting to database twice. Read on for detailed examples and explanations!