Page Contents
This is a community translation into Japanese. For the latest information, see the English version.
@loopback/example-todo
Loopback4を始める、基本のチュートリアルをご紹介します!
概観
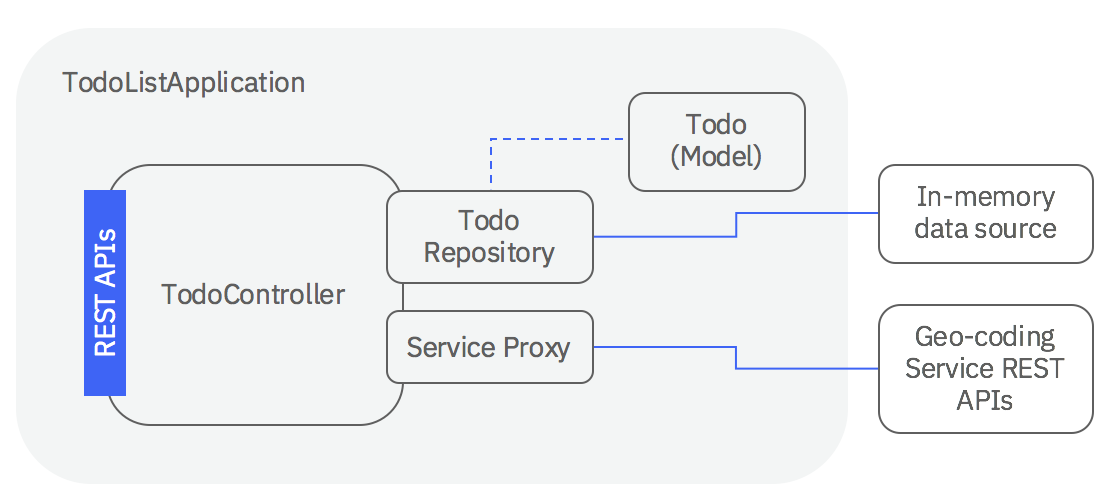
このチュートリアルでは、LoopBack4を使用して、ToDoリスト用の基本のAPIの作成方法をご紹介します。 わずか5 stepsで、REST APIを作成する方法を体験します。

セットアップ
まず、サポートされているバージョンのNodeをインストールします。
- v8.9以降のNode.js
なお、このチュートリアルは、以下のテクノロジ、言語、および概念の背景知識があることを前提としています。
- JavaScript (ES6)
- REST
最後に、LoopBack4 CLIツールキットをインストールします。
npm i -g @loopback/cli
チュートリアル
このチュートリアルを進めるには、Create your app scaffolding セクションから始めます。
手順
試してみましょう
このチュートリアルの最終結果をアプリケーションの例として見たい場合は、次の手順に従ってください。
-
lb4 exampleコマンドを実行して、todoリポジトリを選択してクローンを作成します。lb4 example todo -
ディレクトリを切り替えます。
cd loopback4-example-todo -
アプリケーションを起動しましょう!
$ npm start Server is running at http://127.0.0.1:3000
アプリケーションのコードを色々と試して、動作するかを確認してみてください。 引き続き、アプリケーションの構築方法を学びたい場合は、このチュートリアルを続けてください。
お困りですか?
Gitter channel を参照してください。
バグ/フィードバック
loopback-next へお寄せください。
貢献する
テスト
Rootフォルダから npm test を実行します。
Contributor
こちらからContributor を確認できます。
ライセンス
MIT