Overview
The LoopBack oAuth 2.0 component enables LoopBack applications to function as oAuth 2.0 providers to authenticate and authorize client applications and users to access protected API endpoints.
The oAuth 2.0 protocol implementation is based on OAuth2orize and Passport.
For more information on oAuth 2.0, see:
Internet Engineering Taskforce (IETF) technical specifications (Request for Comments or RFC):
Key elements
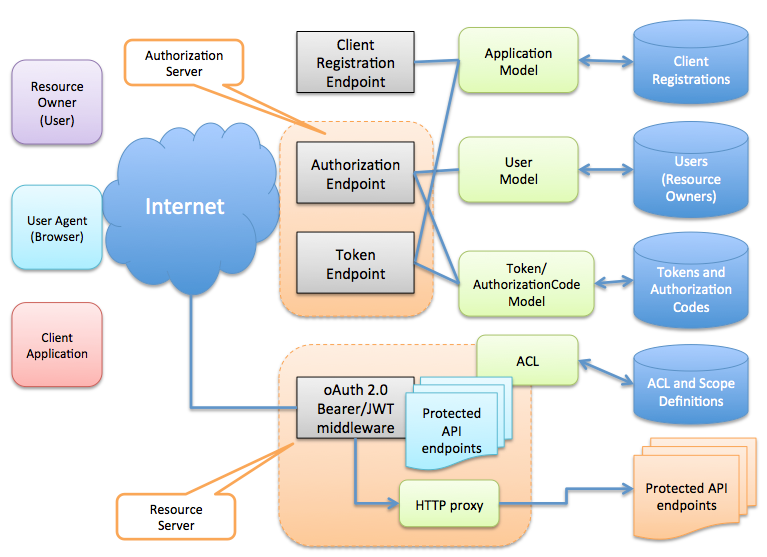
The LoopBack OAuth 2.0 component has the following key elements:
-
Authorization server: Issues access tokens to the client after successfully authenticating the resource owner and obtaining authorization. The component implements the OAuth 2.0 protocol endpoints, including authorization endpoint and token endpoint.
-
Resource server: Hosts the protected resources, and is capable of accepting and responding to protected resource requests using access tokens. The component provides middleware to protect API endpoints so that only requests with valid OAuth 2.0 access tokens are accepted. It also establishes identities such as client application ID and user ID for further access control and personalization.
The authorization server may be the same server as the resource server or separate. A single authorization server may issue access tokens accepted by multiple resource servers.
The component defines the following models to manage OAuth 2.0 metadata such as access tokens, authorization codes, clients (applications), and resource owners (users):
- OAuthAccessToken (persisting access tokens)
- OAuthAuthorizationCode (persisting authorization codes)
It also uses the user and application model from the loopback module:
- User (managing resource owners)
- Application (managing client applications)
 </figure>
</figure>
Installation
Install the component as usual:
$ npm install loopback-component-oauth2
Using the OAuth2 component
Use in an application as follows:
var oauth2 = require('loopback-component-oauth2');
var options = {
dataSource: app.dataSources.db, // Data source for oAuth2 metadata persistence
loginPage: '/login', // The login page URL
loginPath: '/login' // The login form processing URL
};
oauth2.oAuth2Provider(
app, // The app instance
options // The options
);
The app instance will be used to set up middleware and routes. The data source provides persistence for the OAuth 2.0 metadata models.
Server types
Two option properties indicate if you want to set up the OAuth 2.0 provider as an authorization server, a resource server, or both.
| Property | Type | Description |
|---|---|---|
| authorizationServer | Boolean | If true, set up the authorization server. |
| resourceServer | Boolean | If true, set up the resource server. |
Authorization server options
The following options are available for an authorization server:
| Property | Type | Description | Default |
|---|---|---|---|
| authorizePath |
String or |
If String, specifies the path to mount the authorization endpoint. If false, do not set up the authorization endpoint. |
/oauth/authorize |
| tokenPath | String or Boolean (only false) |
If String, specifies the path to mount the token endpoint. If false, do not set up the token endpoint |
POST /oauth/token |
| decisionPath | String or Boolean (only false) |
If String, specifies the path to mount the decision endpoint. If false, do not set up the decision endpoint |
POST /oauth/authorize/decision |
| decisionView | String |
Server-side view name to render the decision dialog. The input for the view is:
|
|
| decisionPage | String |
URL to the decision dialog page. Overrides decisionView. The query parameters are:
|
|
| loginPath | String or Boolean (only false) |
Path to mount the user login endpoint. |
POST /login |
| loginPage | String | URL to the login dialog page. | /login |
Supported grant types
The supportedGrantTypes option controls what grant types should be enabled:
- supportedGrantTypes (string[])
- default to [‘authorizationCode’, ‘implicit’, ‘clientCredentials’, ‘resourceOwnerPasswordCredentials’, ‘refreshToken’, ‘jwt’];
Custom functions for token generation
- generateToken: function(options) returns a token string
- getTTL: function(grantType, clientId, resourceOwner, scopes) returns a ttl number in seconds
Protect endpoints with OAuth 2.0
oauth2.authenticate(['/protected', '/api', '/me'], {
session: false,
scope: 'email'
});
Examples
See strong-gateway for an example of using OAuth2.0 with the StrongLoop API Gateway.